반응형
들어가며
Flutter 버튼 종류
- TextButton: 단순한 텍스트 기반 버튼.
- ElevatedButton: 표면 위에 떠 있는것처럼 보이는 버튼.
- OutlinedButton: 테두리가 있는 버튼.
- IconButton: 아이콘이 포함된 버튼.
- FloatingActionButton: 화면의 특정 위치에 떠있는 부동 버튼.
Button 속성
- child: 버튼 내에 표시되는 위젯. 보통 텍스트 위젯, 아이콘 등을 포함한다.
- onPressed: 버튼이 눌렸을 때 실행되는 동작을 정의하는 콜백 함수.
- onLongPress: 버튼이 길게 눌렸을 때 실행되는 동작을 정의하는 콜백 함수.
- style: 버튼의 스타일을 지정하는 ButtonStyle 객체 설정. 이 객체는 버튼의 배경 색상, 글꼴 스타일, 모서리 모양 등을 정의할 수 있다.
- focusNode: 버튼의 포커스 노드를 지정. 키보드 포커스를 조정할 때 사용.
- autofocus: 페이지가 로드될 때 자동으로 버튼에 포커스를 설정할지 여부를 지정.
- clipBehavior: 버튼의 자식 위젯이 버튼의 경계를 벗어날 때 자르기 동작을 지정.
예제
main.dart
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Button Example',
home: Scaffold(
appBar: AppBar(
title: const Text('Button Example'),
),
body: SingleChildScrollView(
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
Container(
width: 200, // 가로
height: 50, // 세로
margin: const EdgeInsets.all(50), // 마진
child: TextButton(
onPressed: () {
debugPrint('TextButton pressed');
},
style: TextButton.styleFrom(
padding: const EdgeInsets.all(10), // 패딩
foregroundColor: Colors.white,
backgroundColor: Colors.black,
),
child: const Text('TextButton'),
),
),
const TextButton(
onPressed: null,
child: Text('Disabled TextButton'),
),
ElevatedButton(
onPressed: () {
debugPrint('ElevatedButton pressed');
},
style: ElevatedButton.styleFrom(
elevation: 10.0,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10.0),
),
),
child: const Text('ElevatedButton'),
),
OutlinedButton(
onPressed: () {
debugPrint('OutlinedButton pressed');
},
style: OutlinedButton.styleFrom(
side: const BorderSide(
color: Colors.grey,
width: 1.0,
),
),
child: Text('OutlinedButton'),
),
IconButton(
icon: const Icon(Icons.favorite),
onPressed: () {
debugPrint('IconButton pressed');
},
),
TextButton.icon(
label: const Text('IconTextButton'),
icon: const Icon(Icons.home),
onPressed: () {},
style: OutlinedButton.styleFrom(
foregroundColor: Colors.white,
backgroundColor: Colors.black,
minimumSize: const Size(200, 50),
),
),
ButtonBar(
alignment: MainAxisAlignment.center,
buttonPadding: const EdgeInsets.all(20),
children: [
TextButton(
child: const Text('TextButton'),
onPressed: () {},
),
OutlinedButton(
child: const Text('OutlinedButton'),
onPressed: () {},
),
],
),
FloatingActionButton(
child: const Icon(Icons.add),
onPressed: () {
debugPrint('FloatingActionButton pressed');
},
),
],
),
),
),
);
}
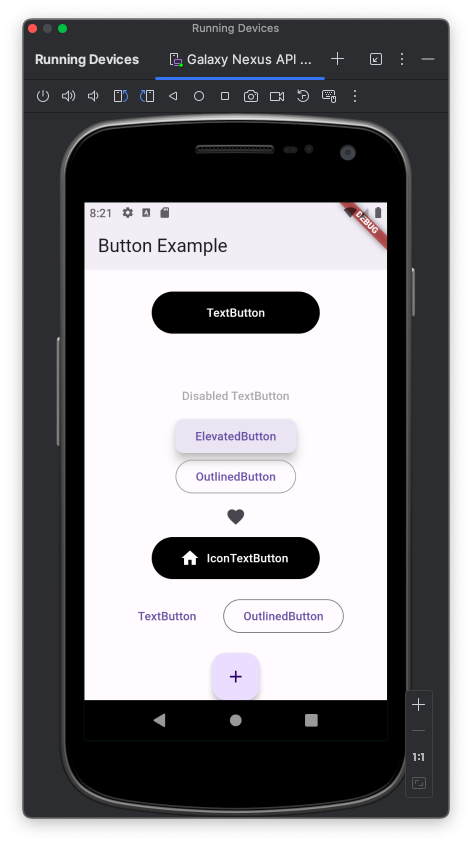
}화면

반응형
'Development > Flutter' 카테고리의 다른 글
| [Flutter] Container (0) | 2024.02.18 |
|---|---|
| [Flutter] Icon (0) | 2024.02.18 |
| [Flutter] Text (0) | 2024.02.18 |
| [Flutter] Scaffold (1) | 2024.02.18 |
| [Flutter] MaterialApp (0) | 2024.02.18 |