반응형
들어가며
Drawer란?
- 사용자가 앱의 메뉴를 열거나 닫을 때 슬라이딩 형태로 화면에 나타나는 위젯
- 주로 앱의 내비게이션 메뉴를 구현하는데 많이 사용되고 다른 메뉴로 넘어가는 기능으로 사용된다.
예제
main.dart
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Fluttertoast Example',
home: HomePage(),
);
}
}
class HomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.amber[800],
appBar: AppBar(
title: Text('Drawer Example'),
centerTitle: true,
backgroundColor: Colors.amber[700],
elevation: 0.0,
// leading: IconButton(
// icon: Icon(Icons.menu),
// onPressed: () {
// print('Hello World');
// },
// ),
actions: [
IconButton(
icon: Icon(Icons.shopping_cart),
onPressed: () {
print('Hello World');
},
)
],
),
drawer: Drawer(
child: ListView(
padding: EdgeInsets.zero,
children: [
UserAccountsDrawerHeader(
accountName: Text('name'),
accountEmail: Text('email'),
currentAccountPicture: CircleAvatar(
backgroundImage: NetworkImage('https://upload.wikimedia.org/wikipedia/commons/1/17/Google-flutter-logo.png'),
backgroundColor: Colors.white,
),
otherAccountsPictures: [
CircleAvatar(
backgroundImage: NetworkImage('https://upload.wikimedia.org/wikipedia/commons/1/17/Google-flutter-logo.png'),
backgroundColor: Colors.white,
),
CircleAvatar(
backgroundImage: NetworkImage('https://upload.wikimedia.org/wikipedia/commons/1/17/Google-flutter-logo.png'),
backgroundColor: Colors.white,
),
],
onDetailsPressed: () {
print('onDetailsPressed');
},
decoration: BoxDecoration(
color: Colors.red[200],
borderRadius: BorderRadius.only(
bottomLeft: Radius.circular(40.0),
bottomRight: Radius.circular(40.0),
),
),
),
ListTile(
leading: Icon(
Icons.home,
color: Colors.grey[850],
),
title: Text('Home'),
onTap: () {
print('Home');
},
trailing: Icon(Icons.add),
),
ListTile(
leading: Icon(
Icons.settings,
color: Colors.grey[850],
),
title: Text('Setting'),
onTap: () {
print('Setting');
},
trailing: Icon(Icons.add),
),
],
),
),
body: Text('Hello'),
);
}
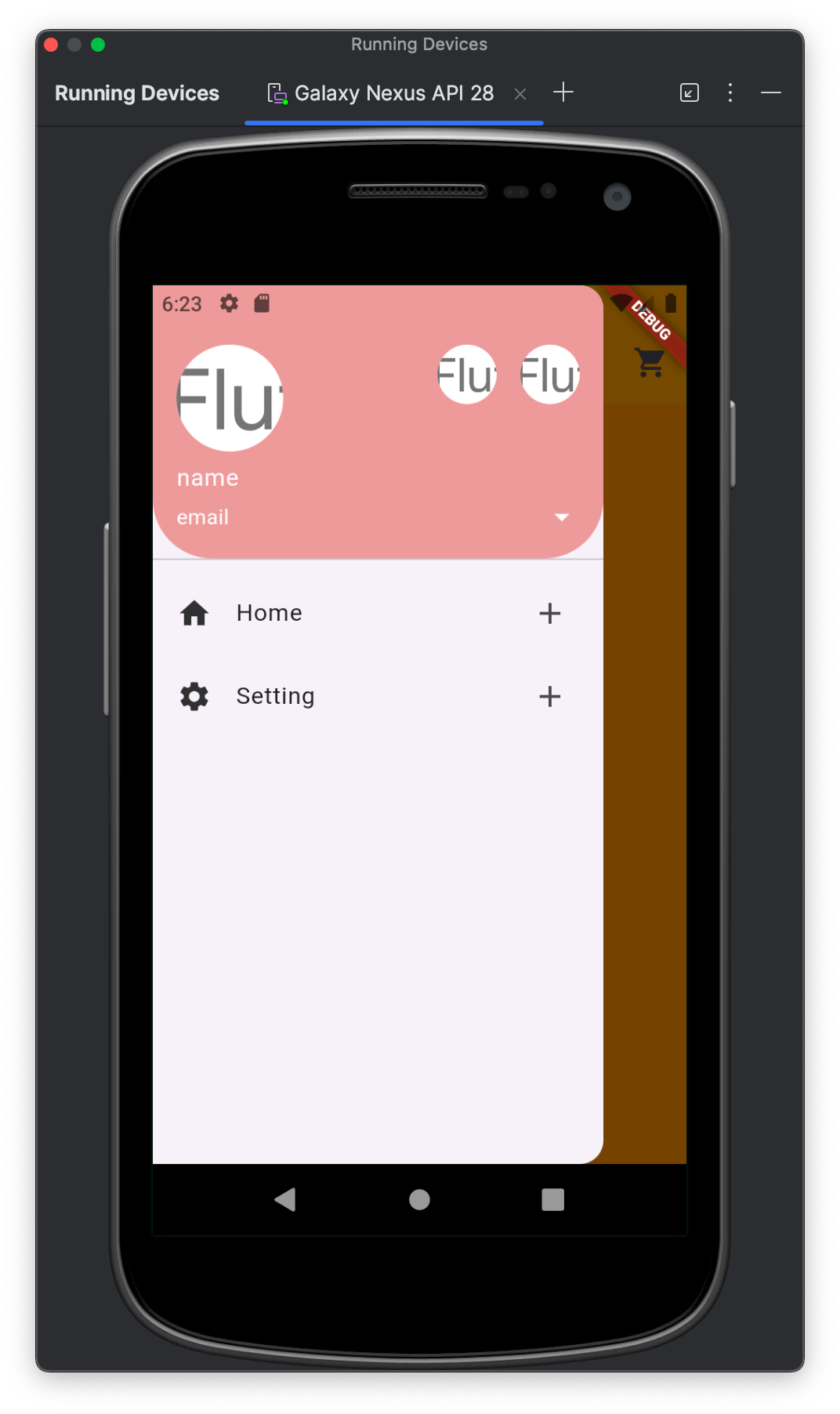
}화면

반응형
'Development > Flutter' 카테고리의 다른 글
| [Flutter] LayoutBuilder (0) | 2024.02.23 |
|---|---|
| [Flutter] Dialog (0) | 2024.02.21 |
| [Flutter] Fluttertoast (0) | 2024.02.21 |
| [Flutter] SnackBar (0) | 2024.02.21 |
| [Flutter] Navigator (0) | 2024.02.20 |