반응형
들어가며
TextField 위젯이란?
- 사용자로부터 텍스트를 입력받을 때 사용하는 위젯.
예제
main.dart
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return const MaterialApp(
title: 'Demo',
home: MyPage(),
);
}
}
class MyPage extends StatefulWidget {
const MyPage({super.key});
@override
State<MyPage> createState() => _MyPageState();
}
class _MyPageState extends State<MyPage> {
TextEditingController emailController = TextEditingController();
TextEditingController passwordController = TextEditingController();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('TextField Demo'),
),
body: GestureDetector(
onTap: () {
FocusScope.of(context).unfocus();
},
child: SingleChildScrollView(
child: Container(
padding: const EdgeInsets.symmetric(
vertical: 200.0,
horizontal: 20.0,
),
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
TextField(
controller: emailController,
decoration: const InputDecoration(
labelText: 'Email',
hintText: '이메일을 입력하세요',
),
keyboardType: TextInputType.emailAddress,
autofocus: true,
),
TextField(
controller: passwordController,
decoration: const InputDecoration(
labelText: 'Password',
hintText: '비밀번호를 입력하세요',
),
keyboardType: TextInputType.text,
obscureText: true,
),
Container(
margin: const EdgeInsets.all(20),
child: ElevatedButton(
onPressed: () {
final email = emailController.text;
final password = passwordController.text;
debugPrint("email: $email, password: $password");
},
child: const Text('show'),
),
),
],
),
),
),
),
);
}
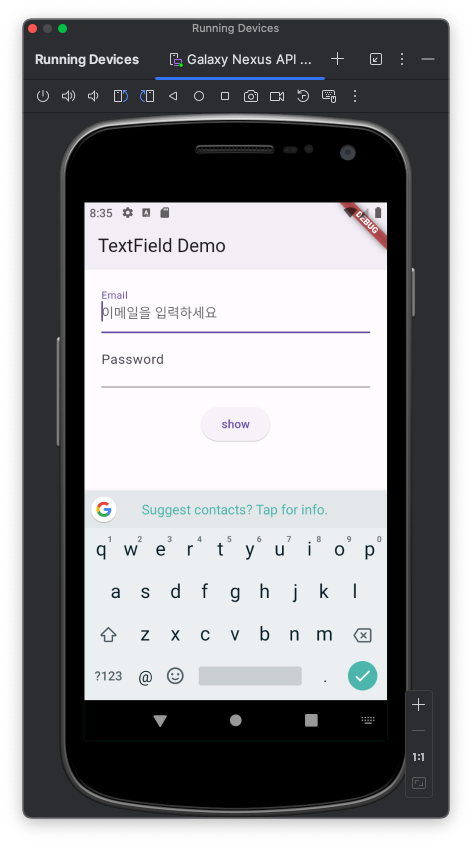
}화면

반응형
'Development > Flutter' 카테고리의 다른 글
| [Flutter] 애드몹(Admob) 광고 넣기 (0) | 2024.03.18 |
|---|---|
| [Flutter] Http (0) | 2024.03.03 |
| [Flutter] StatefulWidget (0) | 2024.02.23 |
| [Flutter] LayoutBuilder (0) | 2024.02.23 |
| [Flutter] Dialog (0) | 2024.02.21 |