반응형
들어가며
ListView 위젯이란?
- ListView는 스크롤 가능한 목록을 만들기 위해 사용되는 Flutter의 내장 위젯이다.
- 이를 사용하여 수직 또는 수평 방향으로 여러 항목을 표시하고 사용자가 스크롤하여 항목들을 볼 수 있다.
ListTile 위젯이란?
- ListTile 위젯은 일반적으로 ListView의 각 항목을 나타내는 데 사용된다.
- 각 항목에 대한 상태를 표시하고 클릭 기능을 구현할 수 있게 해준다.
ListTile 속성
- leading: 리스트 타일의 시작 부분에 표시되는 속성. 일반적으로 아이콘이나 이미지가 사용.
- title: 리스트 타일의 주요 제목을 나타내는 속성. 텍스트 위젯이 일반적으로 사용.
- subtitle: 리스트 타일의 부제목을 나타내는 속성.
- trailing: 리스트 타일의 끝 부분에 표시되는 속성.
- onTap: 리스트 타일이 탭되었을 때 호출되는 콜백 함수
- selected: 리스트 타일의 선택 상태 선택되었을 때 true, 선택되지 않았을 때 false
예제 1
main.dart
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
final List<String> items =
List<String>.generate(100, (index) => "Item $index");
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'ListView Example',
home: Scaffold(
appBar: AppBar(
title: Text('ListView Example'),
),
body: ListView.builder(
itemCount: items.length,
itemBuilder: (context, index) {
return ListTile(
leading: Icon(Icons.account_circle),
title: Text(items[index]),
subtitle: Text('Subtitle $index'),
trailing: Icon(Icons.arrow_forward),
selected: index < 3,
onTap: () {
print('Tapped on item $index');
},
);
},
),
),
);
}
}kotlincopy화면

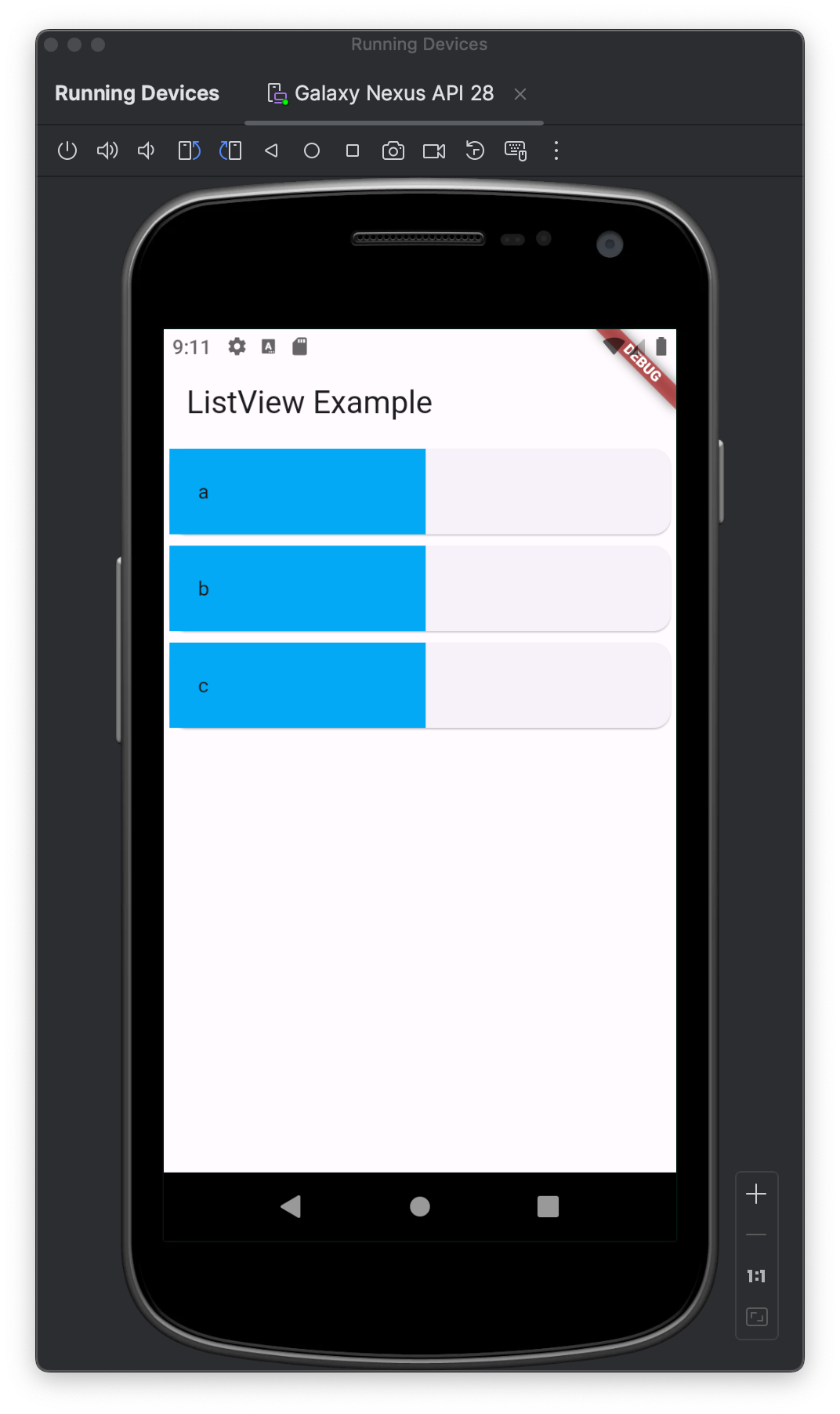
예제 2
main.dart
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return const MaterialApp(
title: 'ListView Example',
home: ListViewPage(),
);
}
}
class ListViewPage extends StatefulWidget {
const ListViewPage({super.key});
@override
State<ListViewPage> createState() => _ListViewPageState();
}
class _ListViewPageState extends State<ListViewPage> {
var itemList = ['a', 'b', 'c'];
@override
Widget build(BuildContext context) {
double width = MediaQuery.of(context).size.width * 0.5;
return Scaffold(
appBar: AppBar(
title: const Text('ListView Example'),
),
body: ListView.builder(
itemCount: itemList.length,
itemBuilder: (context, index) {
// InkWell은 클릭시 물결치는 효과를 갖는다. 아무 효과가 필요 없다면 GestureDetector 사용.
return InkWell(
onTap: () {
debugPrint(itemList[index]);
},
child: Card(
child: Row(
children: [
Container(
width: width,
padding: const EdgeInsets.all(20),
color: Colors.lightBlue,
child: Text(itemList[index]),
),
],
),
),
);
},
),
);
}
}kotlincopy화면

반응형
광고
광고
'Development > Flutter' 카테고리의 다른 글
| [Flutter] AppBar (0) | 2024.02.20 |
|---|---|
| [Flutter] Image (0) | 2024.02.18 |
| [Flutter] Colum/Row (1) | 2024.02.18 |
| [Flutter] Container (0) | 2024.02.18 |
| [Flutter] Icon (0) | 2024.02.18 |

