반응형
들어가며
AppBar 위젯이란?
- AppBar 위젯은 화면 상단에 앱 타이틀바를 표시하는데 사용된다.
- 앱의 제목, 작업을 수행하는데 필요한 메뉴 버튼 등이 포함된다.
AppBar 속성
- title: 앱 바에 표시할 제목. 일반적으로 Text 위젯을 사용하여 텍스트를 지정.
- actions: 앱 바에 표시할 작업을 수행하는 데 필요한 위젯 목록. (ex. 아이콘 버튼)
- backgroundColor: 앱 바의 배경색을 지정.
- elevation: 앱 바의 그림자 높이를 지정.
- automaticallyImplyLeading: true로 설정하면 앱 바 왼쪽에 뒤로 가기 아이콘이 자동으로 추가. 기본값은 true입니다.
예제
main.dart
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'AppBar Example',
home: Scaffold(
appBar: AppBar(
title: Text('My App'),
centerTitle: true,
backgroundColor: Colors.blue,
elevation: 5.0,
leading: IconButton(
icon: Icon(Icons.menu),
onPressed: () {},
),
actions: [
IconButton(
icon: Icon(Icons.search),
onPressed: () {},
),
IconButton(
icon: Icon(Icons.settings),
onPressed: () {},
),
],
),
body: Center(
child: Text('This is the body of the app'),
),
),
);
}
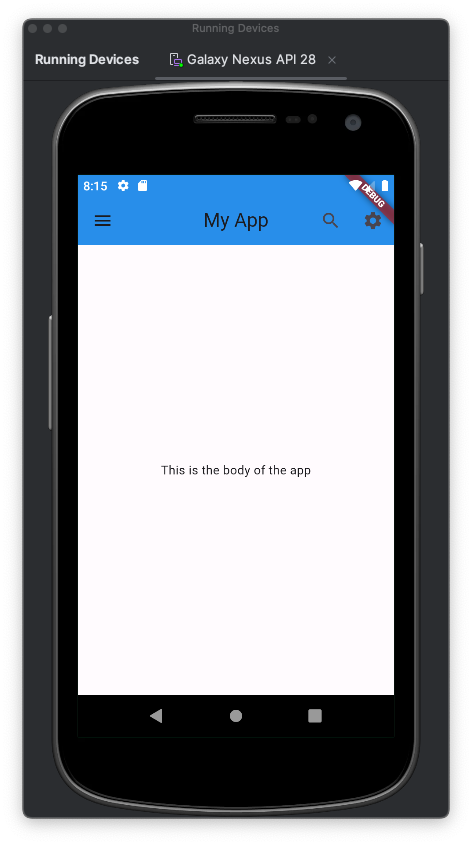
}화면

반응형
'Development > Flutter' 카테고리의 다른 글
| [Flutter] SnackBar (0) | 2024.02.21 |
|---|---|
| [Flutter] Navigator (0) | 2024.02.20 |
| [Flutter] Image (0) | 2024.02.18 |
| [Flutter] ListView/ListTile (0) | 2024.02.18 |
| [Flutter] Colum/Row (1) | 2024.02.18 |